
glsl shader files into the executable, this is up to the developer and this project does not provide the tools or functionality to do that. Set vertex and fragment shader, then compile it to a programītVertexShader( "src/shaders/basicVertexShader.glsl ") ītFragmentShader( "src/shaders/basicFragmentShader.glsl ") This file is a basic shader class in which you can load your shaders.

It gives you some functions in which you can do some initialization, input, update and render logic. These files are your main files from where you can write your code. it also houses your glsl shaders (src/shaders)

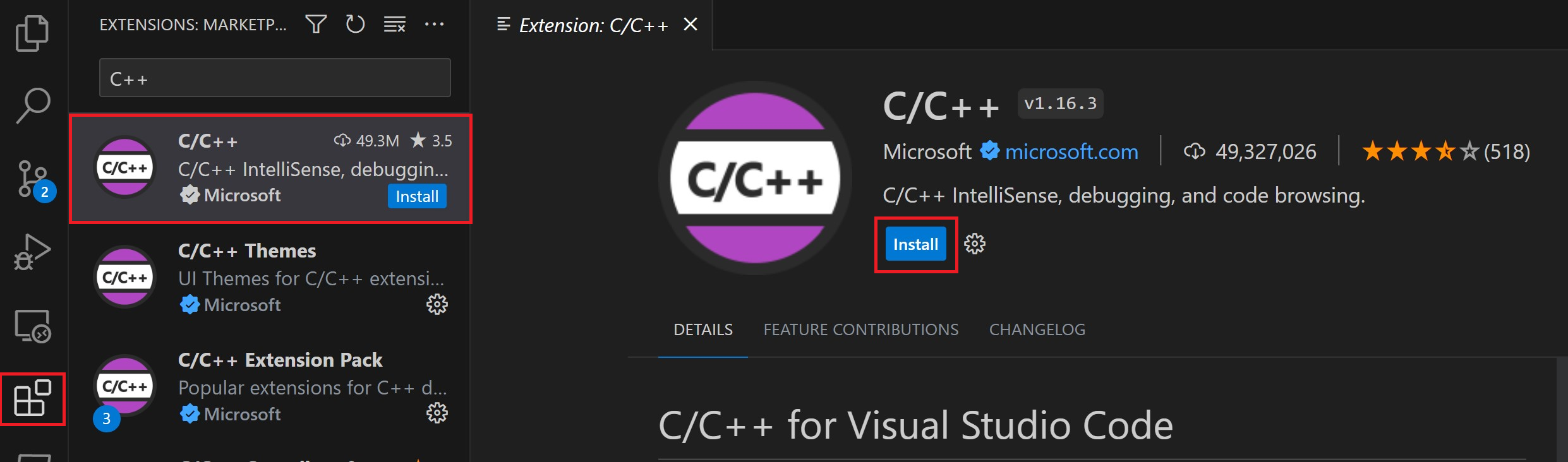
This folder contains all of your source code files ( for example. The main layout of this directory is a folder with the name of the dependency in UPPERCASE with the library contents located within that folder.Īny other dependencies that you may want to add need to be added to the build process (.vscode/tasks.json) src This folder contains all of the libraries that your project may use, it loads in and sets up the following libaries: This directory houses platform specific builds, the current supported builds are Windows and Linux. in here you can add your own files to the build process (tasks.json) and edit your include path (c_cpp_properties.json) builds This directory houses the visual studio code project setup and options. The project directory is layed out like this: When all of that is finished you should be able to run the project. When these packages are installed you need to add the directory where the g++ command is located to your PATH variable. These can all be accessed from the Basic Setup tab of the installer. This project compiles using the g++ command, on Windows computers this means that you need to have the MinGW Instalation Manager installed, from there you can install the following packages: Prerequisites Visual Studio Code Extensions NOTE: Visual studio code is not required since you can use the g++ to run the project, all visual studio code does for you is a give an environment in which you can write, run and build your code. Table of contentsĪs you may know by now this project is a setup, you need to have Visual Studio Code installed before you can actually run this in the way I have intended it to.

Warning: this readme file does assume that you have some experience with Visual Studio Code, g++ and OpenGL programming. As the title says this is a setup, there is nothing special about this project other than that you can use it to have a base in OpenGL programming. Thank you for visiting the page for my C++ & OpenGL visual studio code project setup.


 0 kommentar(er)
0 kommentar(er)
